Урок 10
Урок 10
Персональный компьютер как система.
Практическая работа №5 «Знакомимся с графическими возможностями текстового процессора» (задание 6)
Презентация «Персональный компьютер как система»
Ключевые слова
• интерфейс
• пользовательский интерфейс
• интерфейс
• пользовательский интерфейс
Компьютер как надсистема и подсистема
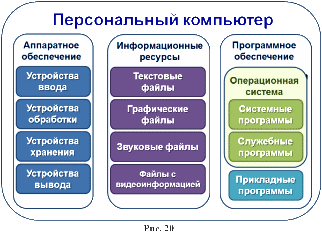
Одним из объектов, рассматриваемых на уроках информатики, является персональный компьютер. Его можно рассматривать как систему, состоящую из подсистем «аппаратное обеспечение», «программное обеспечение», «информационные ресурсы» (рис. 20).

Подсистема аппаратного обеспечения выступает в качестве надсистемы для устройств ввода, обработки, хранения и вывода информации.

Операционная система — подсистема программного обеспечения и надсистема, в состав которой входят системные и служебные программы.
Система информационных ресурсов включает в себя системы текстовых и графических файлов, звуковых файлов, файлов с видеоинформацией и т. д.
Персональный компьютер является частью (подсистемой) системы «человек — компьютер».
Пользовательский интерфейс
Средства, обеспечивающие взаимосвязь между объектами системы «человек — компьютер», называют интерфейсом.
Различают аппаратный, программный, аппаратно-программный и пользовательский интерфейсы.
Аппаратный интерфейс — средства взаимодействия между устройствами компьютера; обеспечивается производителями оборудования.
Программный интерфейс — средства взаимодействия (совместимости) программ между собой, а также программного обеспечения и информационных ресурсов; обеспечивается разработчиками программного обеспечения.
Аппаратно-программный и пользовательский интерфейсы обеспечиваются операционной системой компьютера.
Аппаратно-программный интерфейс — средства взаимодействия аппаратного и программного обеспечения компьютера.
Пользовательский интерфейс — средства взаимодействия человека и компьютера.
Пользовательский интерфейс на основе меню предлагает возможность выбора управляющей команды из меню (списка команд). В графическом интерфейсе компьютерные объекты представляются небольшими рисунками (значками). Нужный значок выбирают с помощью мыши. Кроме значков используются также тексты (для подсказок) и меню (для выбора команд).
Трёхмерный интерфейс позволяет осуществлять навигацию в трёхмерном компьютерном пространстве. Указав мышью, например, на дверь виртуального музея, можно в него войти. В виртуальном зале можно оглядеться, подойти к любой картине и рассмотреть её более подробно. Такой интерфейс имитирует реальный мир.
Вопросы и задания
1. В состав каких систем входит подсистема «компьютер»? Для каких систем компьютер является надсистемой?
2. Назовите надсистему для объекта «принтер». В каком отношении находятся объекты «принтер» и «струйный принтер»?
3. Что такое интерфейс? Перечислите виды интерфейса.
4. Что вы знаете о пользовательском интерфейсе?
5. Как вы понимаете смысл фразы: «Операционная система Windows обеспечивает одинаковый пользовательский интерфейс при работе с разными объектами»?
6. Укажите входы и выходы для системы «компьютер».
Плакат «Компьютер и информация»
Компьютерный практикум
Работа 5 «Знакомимся с графическими возможностями текстового процессора»
Задание 6
 |  | Задание 6. Работа с готовыми фигурами |
1. В текстовом процессоре создайте новый документ.
2. Рассмотрите имеющиеся варианты готовых фигур (автофигур). Из них мы будем собирать орнамент.
3. Придумайте и соберите из готовых фигур фрагмент, который будет многократно повторяться в орнаменте. Например, такой:

4. По своему усмотрению измените границу, заливку и другие свойства автофигур. Чтобы закрасить автофигуру, её следует выделить (щелчок левой кнопкой мыши) и указать цвет заливки.
5. Сгруппируйте созданный фрагмент.
6. В случае необходимости уменьшите фрагмент так, чтобы его можно было 3-4 раза разместить в ряд на странице.
7. Сделайте ещё одну копию фрагмента. Отразите его слева направо.
8. Копируя и вставляя исходный фрагмент и его зеркальное отражение, получите изображение, содержащее 3 ряда по 3-4 фрагмента в каждом ряду.
9. С помощью инструмента Прямоугольник изобразите большой прямоугольник (Нет заливки, Толщина контура — 6 пт), так чтобы орнамент оказался внутри него:

10. Сохраните результат в личной папке под именем Орнамент и закройте программу.
При выполнении практической работы вы научились
- вставлять в текстовые документы рисунки и изменять их свойства;
- создавать, изменять и перемещать декоративные надписи в текстовом процессоре;
- создавать простые графические объекты (фигуры) в текстовом процессоре;
- выделять графические объекты (фрагменты), перемещать и удалять их;
- редактировать графические объекты: изменять размеры и поворачивать, изменять цвет заливки, тип и цвет линии границы;
- копировать и размножать графические фрагменты;
- собирать сложные объекты из простых: устанавливать порядок следования, группировать;
- разделять сложные объекты на составные части.
- вставлять в текстовые документы рисунки и изменять их свойства;
- создавать, изменять и перемещать декоративные надписи в текстовом процессоре;
- создавать простые графические объекты (фигуры) в текстовом процессоре;
- выделять графические объекты (фрагменты), перемещать и удалять их;
- редактировать графические объекты: изменять размеры и поворачивать, изменять цвет заливки, тип и цвет линии границы;
- копировать и размножать графические фрагменты;
- собирать сложные объекты из простых: устанавливать порядок следования, группировать;
- разделять сложные объекты на составные части.


Комментарии
Отправить комментарий